Why You Should Use a Static Site Generator
In the beginning CERN created the Web, and the HTML was the Word of the Web, and the Web was HTML. It was all perfect and perfectly simple, as we all know true genius lies in simplicity. But the problem soon arose that not everyone who wanted to have an online presence knew how to code. With plain old HTML, this meant that anything from a minor typo fix to adding a new feature had to go through multiple departments.
The birth of content management systems during the late 90’s carried the promise that you’d never need a coder or programmer again. With little or no knowledge of HTML or programming, the CMS would manage files and images, provide forms, complex content searches, and any other feature you could find a plugin for. But all of this came at a cost - websites became slower to build, slower to load, and it was difficult to really customize anything, so most people just bought a theme instead of creating their own designs.
The Advent of Static Site Generators
Brian Rinaldi, Content and Community Manager at Telerik, suggests “static websites today are just like vinyl LPs: they’re coming back.” Static Site Generators provide a middle ground between static and dynamic websites. There’s no abstract database - all the content is stored in text files. Instead of generating the content on demand, like a dynamic website, they pre-generate the content, so the user sees the file exactly as it is on the server. Adding and editing content is not as easy as on on a dynamic CMS WYSIWYG editor, but Markdown and Liquid templating make Static Site Generators a more flexible than an old school pure HMTL site.
All of this means that Static Site Generators are ideal for any site that doesn’t need to generate content on the fly. You can’t build a social media platform on a static website, but if you just need a blog or marketing website, Static Site Generators are the way to go.
Why have Dynamic CMSs been so popular?
Dynamic CMSs like WordPress or Joomla saw their moment of glory throughout the 2000's because they allowed anyone to create or edit a template-based website. With very little knowledge of HTML, CSS or JavaScript, anyone can install a predefined theme and start writing blog posts, without having to go through a web developer each time.
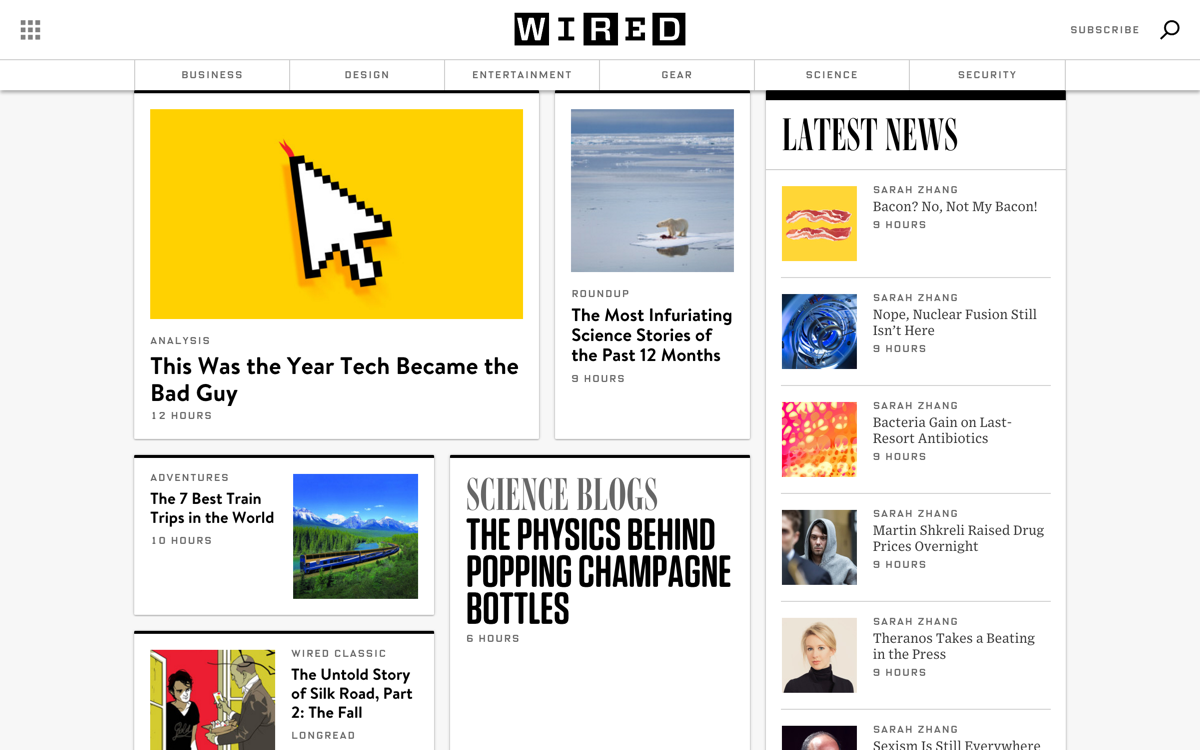
Some dynamic CMSs are also fairly customisable - many massive companies like Wired, and Quartz, and TechCrunch have completely retailored WordPress into essentially a new CMS, making it ideal for their specific needs.

Wired uses a customized version of Wordpress
Why Are Static Site Generators On The Rise?
While dynamic CMSs are great for people who need a basic WordPress (or Joomla, or Drupal) theme website, or for massive corporations requiring e-commerce platforms like Magento that can support thousands of people, they create challenges for those in-between. For one, it is difficult to create custom layouts. Starting with a theme means hacking away at the existing code before implementing your own designs, and starting completely from scratch is a monumental effort.
Without a lot of development work, dynamic CMSs are slow. Even with development work, caching causes a website converted to static HTML to load significantly faster than the same site rendered from a dynamic CMS. Smashing Magazine ran a test on their own site - the static version loaded 6 times faster than the dynamic version. This is especially important for mobile devices, where internet can be inconsistent and unreliable. Studies indicate that 57% of online visitors will abandon a page if it takes longer than 3 seconds to load.
Static Site Generators play nicely with CDNs, such as Amazon, CacheFly or Incapsula, which have also been gaining popularity. When you open a webpage on a static website, that page simply downloads the HTML from the server, which on a CDN can be cached for faster speeds. With dynamic CMSs, when you load a webpage the CMS has to render the page on demand. Although assets can be hosted on a CDN, the webpage itself cannot, which means significantly worse performance for the user.
Dynamic CMSs also expose your website to hackers and exploits - and the more popular a CMS is the more likely it is for it to get under attack. Static websites simply don’t have back-ends to hack into.
Some Examples of Static Site Generators
Jekyll is the most popular example of a Static Site Generator - it integrates easily with GitHub Pages for free. This means free hosting! And GitHub pages are really, really fast.

Middleman, Harp and GitBook are also popular. If you use these, you might want to look into Aerobatic for hosting. GitHub Pages is really aimed towards using Jekyll, whereas Aerobatic is generator-agnostic. Brian Rinaldi has put together a collection of simple sites built with various Static Site Generators, for an efficient comparative study of the lot.
How Can I Switch From My Dynamic CMS to a Static Site Generator?
The biggest challenge is rebuilding your existing layout, but since Static Site Generators are built around plain HTML, you can usually just save the HTML that your present CMS renders to your desktop, then cut it into a few templates and include files. It’s a lot easier to convert from a dynamic CMS to a Static Site Generator than the other way around.
Jekyll provides tutorials on importing your posts from many dynamic CMSs, including WordPress, Drupal, Tumblr and Joomla. However, pay attention: ensure existing URLs match up! You don’t want any links to your current website to break when you make the switch.