Work your Carrd.co web forms with FormKeep
There are certain times where website owners need to acquire information from their users. This is for a variety of reasons, but mostly to improve the services their respective websites offer, as well as improve their platforms as a whole.
Web forms are widely used in order for website owners to collect information from their users. Forms with an easy-to-navigate interface is something sought after. The reliability to keep information on your fingertips — including recording user traffic, keeping information organized and easy to access for the owners, and keeping the required information easy to understand for the users, is vital.
Web forms bridge the gap between website users and owners — users often want to have an easy-to-access platform where they can voice out their inquiries and concerns, and owners can respond to them easily.
With this, it's very important to have everything in one place. A form-endpoint that allows you to integrate with other apps, and not have to go elsewhere to get the information you need.
This is also why single page sites work really well and check off the boxes of everything mentioned above: easy access, navigation and user experience, all the information you need is in one place. Single pages allow you to go through content with better responsiveness instead of clicking to another page. And one of the best applications that reflect this, is Carrd.co.
What is Carrd.co?

Carrd.co is a service that lets you create professional-looking one-page websites suited according to your needs. There's a vast array of over 75+ templates to choose from, in order to create a website that suits your tastes.
Creating a one-page website on Carrd is simple and easy — its interface is user-friendly, so even if it's your first time using the platform, you'll be able to make a website of your own in a jiffy.
Carrd also has a way for you to collect information from those that visit your single page sites, so let's talk about their various forms.
Carrd and its forms

With Carrd, you can create various forms, such as a payment-enabled form, a troubleshooting form, and a reCAPTCHA form to reduce spam and detect suspicious activity.
Two forms we will be focusing on today are contact forms and signup forms. Contact forms are where users could input their inquiries and feedback to the website owner. With Carrd, inquiries and feedback sent to your website will be directed to the owner's Carrd email account or to other recipients, if the creator opts to do so. Signup forms, on the other hand, are used to collect visitor names and emails.
Carrd's services are free, but for $19 a year is Carrd Pro — where you can create custom domains, forms, embed your own widgets, as well as publish more than three websites!
Creating a Form in Carrd.co
Creating a contact or signup form in Carrd is simple. However, note that this is only applicable to their Pro+ accounts.
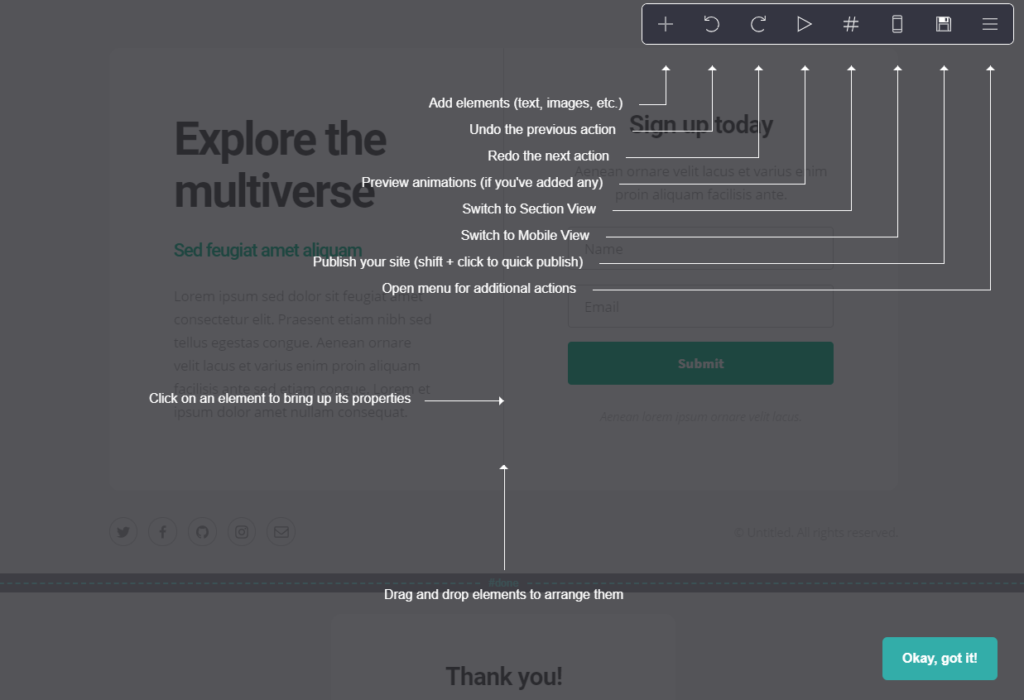
To make forms in Carrd, you only need to follow these steps:
Contact Form
- Select the Add Element button.
- Then, select the Form button to make a new Form element.
- Set the Type to Contact.

Optional:
- Input your recipient email addresses if you wish for the messages to be sent to other emails other than your Carrd email account. You can input up to 5, separated with commas.
- Toggle Filter messages to easily filter out spam.
- You can select an On Completion behavior. To do this, click the Fields tab to edit the form's fields. Then, click the Button tab to change the form's submit button label. Finally, click the Done button once you're settled with your form.
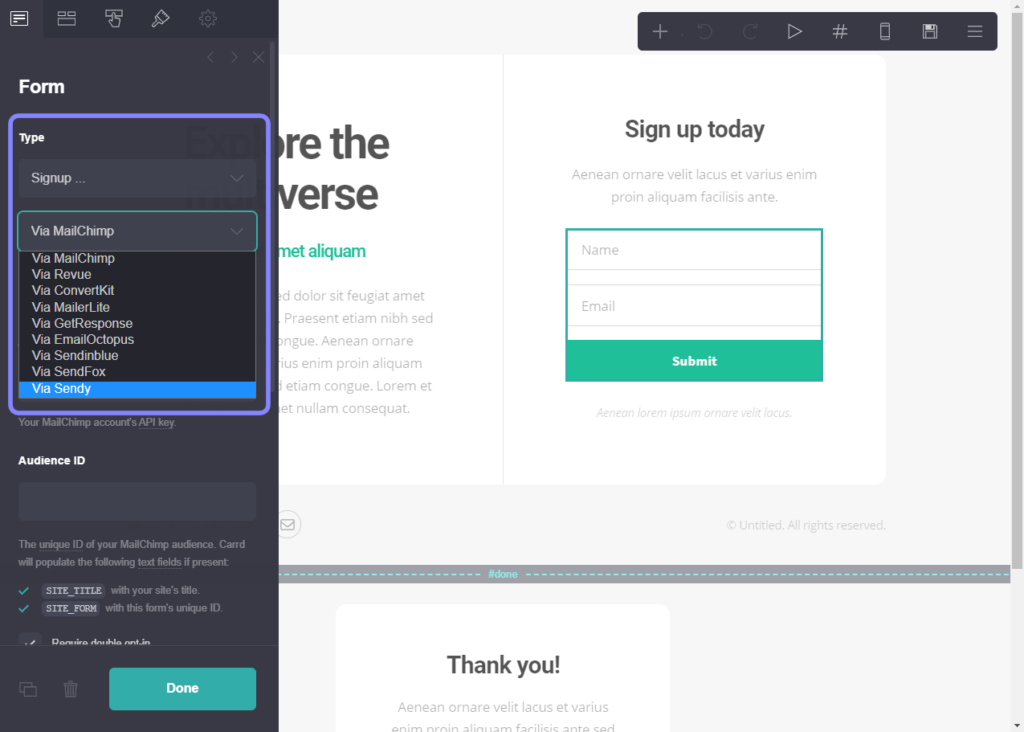
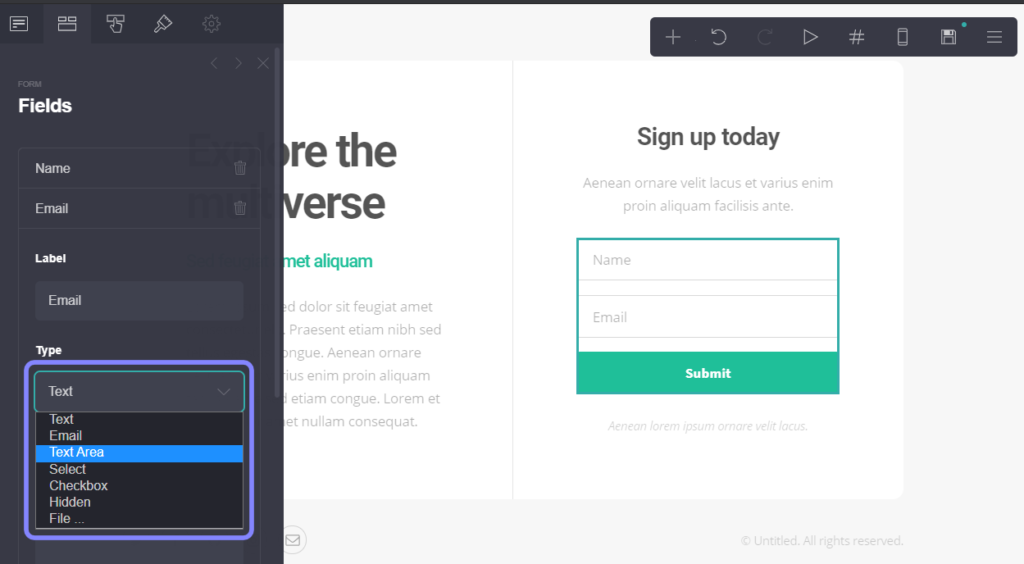
Signup Form
Carrd can be used to make signup forms to capture names and emails in platforms such as MailChimp, ConvertKit, and GetResponse. You can also add field types such as text, email, text area, select, checkbox, hidden and file for you to collect.

Where FormKeep Comes In
Say you wanted to add more customization to your forms in Carrd. You want to get more out of it given the limited type of fields you can put in the default Carrd forms. Or perhaps, you don't want your email overflowing with submissions. You know you can do better with your collected data if they're connected to certain apps for better organization and documentation.
That's where FormKeep can help.
To get you started, you'll need to connect your Carrd form to FormKeep.

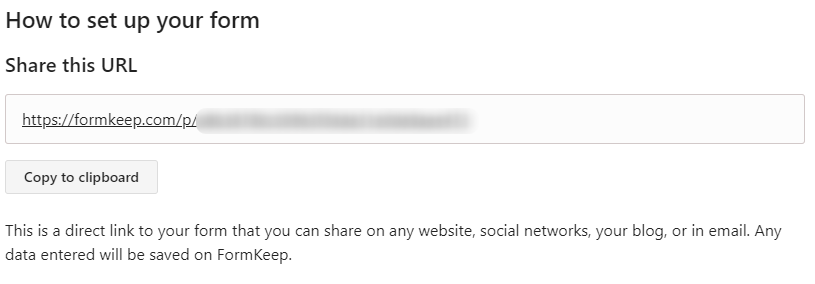
Every FormKeep account comes with a unique token that can be plugged into the Custom type Carrd form.

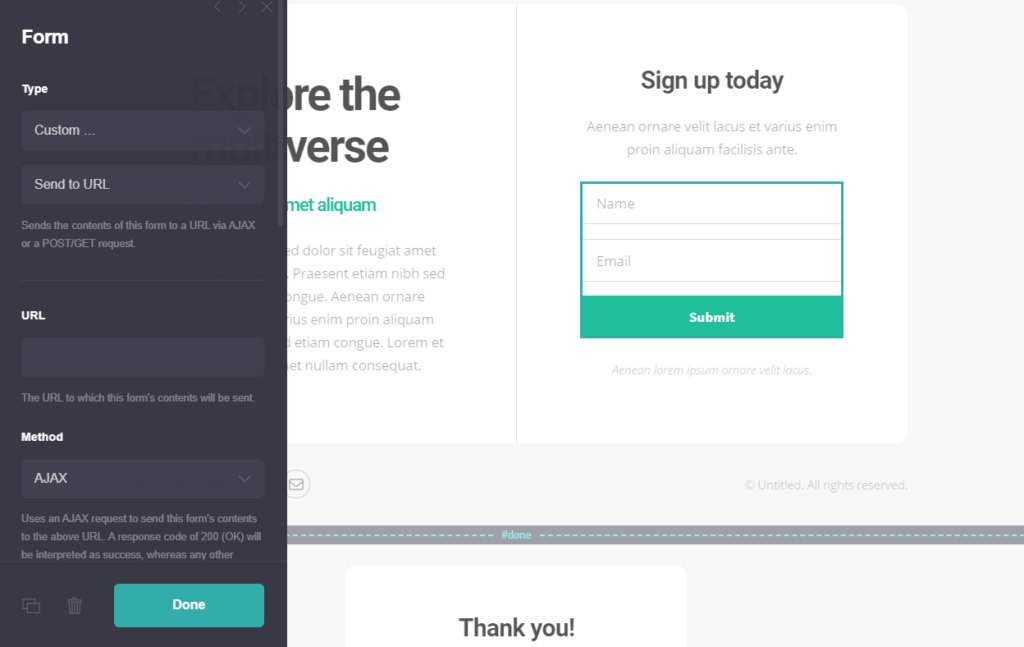
In the Carrd form, you can paste the URL under their URL field, Make sure the Method is set as AJAX. It's as easy as copy and paste.

On FormKeep's end, you'll need to go to the Form Settings and make sure that the redirect is set as Force JSON response.

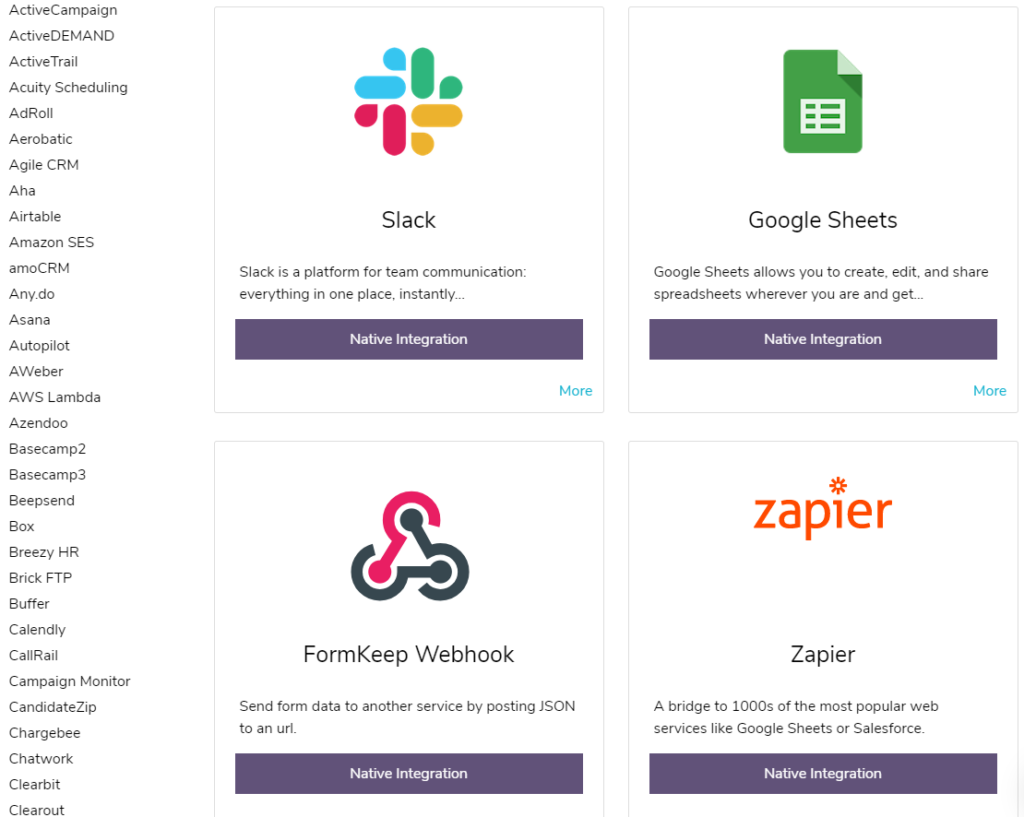
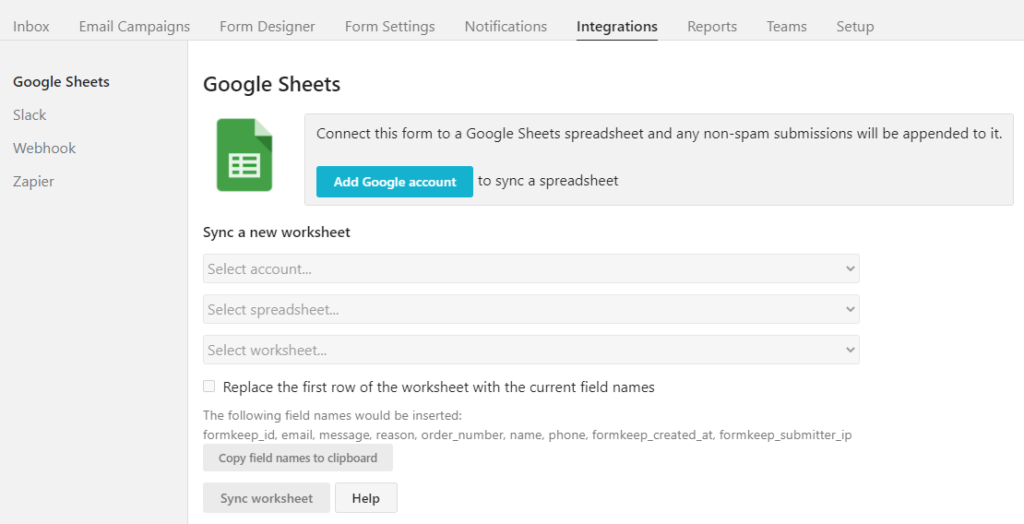
Once you got that all set up, you can go and start working on better organizing the information you need! Link your Carrd form to apps like Google Sheets, Slack or Zapier in just a few clicks.


With FormKeep's custom options, Carrd forms may just have the level playing field as their own innovative single page sites. FormKeep's native integrations together with Carrdco's forms can close the gap even more between website users and owners. Google Sheets makes for even better management of your information, and Slack for straightforward notifications of new submissions. The possibilities are endless when you connect your Carrd forms to FormKeep's Zapier integration, opening up business growth and many opportunities with the various tools at your disposal.
And the best part? It's all in one place.
Try FormKeep with your Carrd.co site and see where it takes you when you get them to work together.