The Quickest Ways to Modify and Optimize Your WordPress Themes
Do you remember the good old days when creating a website meant spending countless hours coding everything from scratch? Of course not, because you’re a WordPress developer, which means you have access to themes.
The great thing about themes is that they come pre-packaged with thousands of lines of code someone else spent time developing, which is truly life saving when it comes to time management. The downside to themes, however, is that someone else created them, so if the theme doesn’t match up with all of your needs, you’re going to have to put in a little extra work.
But the great thing about WP is that you don’t have to sacrifice your precious time to customize and optimize those themes. In fact, depending on your needs, there are several quick ways to make sure your theme has everything you need.
Pre-Optimization Cleanup
Before you really get into the nitty-gritty of optimizing your WP site, you can save quite a bit of time by going through your out-of-the-box theme and cleaning it up. (Actually, you can do this at any time of the process, but it’s arguably more helpful before you start working on a new theme).
Clean Up Messy Code

Developers and programmers have a reputation of using messy code. But, to be fair, they often have a lot to do in a short period of time, and going back through hundreds of lines of code isn’t always on the agenda. It’s a “code first, ask questions later” sort of approach, which saves time but isn’t always the most productive in the long run.
Messy code in your theme can make it harder once it’s time to modify major sections of the site. Messy code can be anything from mixed coding styles, spaghetti code that can only be understood by the original creator, or unextendable code that just doesn’t play well with others.
Some things to look for when it comes to cleaning up code – even in a fairly clean, freshly downloaded theme – include hiding unnecessary or unused shortcodes (the good news is there’s a plugin for that), unwanted media (another plugin), and underused tags (did we mention there’s a plugin?). You can find more easy ways to cleanup areas of your theme at wpmudev, too.
You should also continue cleaning up your code as you go along, especially if you’re one to leave yourself comments or pieces of code that you plan to come back to later (but eventually forget about). At some point you should revisit your style.css file in your Theme folder and do some stylesheet housekeeping.
Ongoing Optimizations
Of course, once you start getting into heavier modifications to the site, you will inevitably wind up with more stuff than you really need on your site’s backend. All of the clutter can really bog down your overall speed, so the best way to optimize your theme is to get rid of all the extra stuff that came with it (or that you added).
Hide and Remove
A few immediate things you’ll want to remove include unused plugins. While you’re bound to keep a few around for functionality (and to clean up your code, don’t forget), there are just some plugins that you will have test driven with unsuccessful results. Ditch them as soon as possible.
Like we mentioned above, you’ll also want to remove any code (shortcodes, tags, etc.) that doesn’t add value to your site. You can use plugins to take care of them quickly. But you should also consider removing things like certain elements from your headers and even old themes that you’re keeping around “just because.”
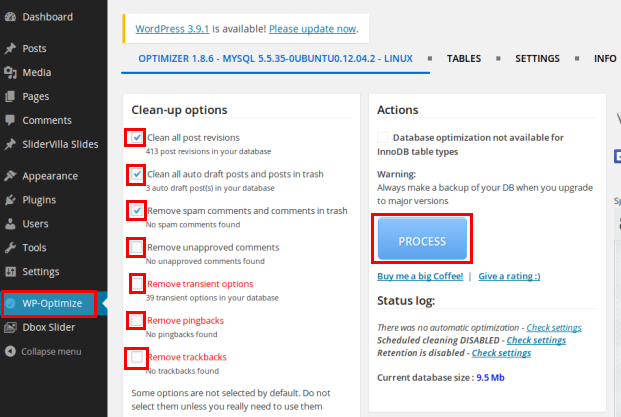
In terms of usability, you can also hide parts of the dashboard or the visual text editor to give yourself a more seamless coding experience. Basically, if you don’t really need it, find a way to get rid of it. For things that build up over time like new code or plugins, like your mom used to say – if you’re done using it, put it away.

Source: WP-Optimize
Optimize Images
Images are a major part of your site, and not to beat a dead horse, but they’re important to your usability. But WP doesn’t always optimize images as well as it should.
For example, WP often adds layers of compression to their images. So, if you’re using the internal image editor to crop or edit a picture, the resulting image will be saved multiple times. Those images will also include their own attachment pages that quickly eat up space on the server if your site is image heavy.
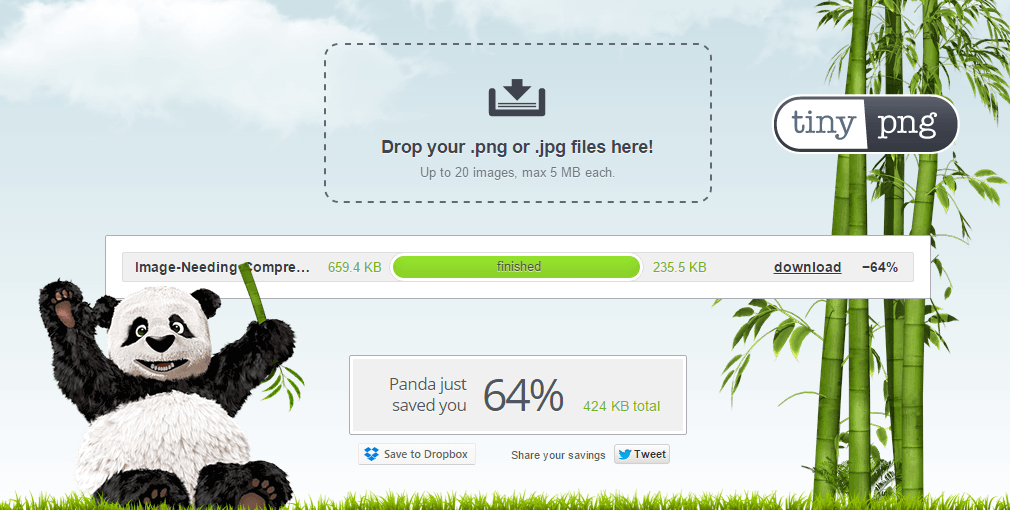
One way to optimize is to pre-compress and crop images (using free tools) before you upload them. You’ll be saving yourself time later on when you’re trying to figure out why your site isn’t running as quickly as it should.

Source: TinyPNG
Backup and Upgrade
Of course, one of the most absolutely essential components to optimization is backing up all of your data as you go, and then cleaning it up periodically as extra data piles up.
Again, there are plugins that can help you backup your database with little to no effort on your end.
Your database will also accumulate unnecessary data over time from things like revisions, spam comments, or even data from plugins that you’ve removed. All of this data can really bog down your site, so after you’ve made a backup, consider using plugins like WP-Sweep or WP-Optimize to remove the excess.
And you should always make sure that your site is running the latest versions of your theme as well as your plugins. You can easily update each from your dashboard, so that’s a no brainer.
Ongoing Modifications
Finally, at some point you will probably need to make some larger tweaks to your site. If you’re working with a child theme in particular, you’ll probably end up creating additional styles and hooks. While all of that will still take time and energy, there are ways you can optimize to keep your expenditure at a minimal level.
Customization
There are generally two types of developers: one that likes to code everything by hand and one that likes to use editors and plugins to help. If you’re of the latter persuasion, you can always use WP’s built-in customizer API to give you a visual representation of the changes you’re making.
Before you go saying, “Well, duh!” you should know that there’s also a tool available that will help you take advantage of the customizer’s advanced features. Last year Redux and Kirki combined forces to create a framework that works fully in the customizer, giving you much more bang for your buck.
And if you still want to hand code, you can always use plugins like Simple Customize or Simple CSS to aide in your endeavor.
Switching Themes
Of course, there may come a time when your site is ready to move to an entirely new theme, which is a hefty task, but it doesn’t have to take as much time as you think.
But whatever method you choose, just make sure to follow all of the above tips by backing up your site, making sure there’s nothing miscellaneous in your code, keeping your images optimized, and using the right plugins to assist the job (and getting rid of the ones that don’t).