How to Create Better WordPress Forms Without a Plugin
Introduction
The WordPress repository has thousands of plugins, which you can use to extend the functionality of your static WordPress website. For example, there are several plugins that you can use to create forms and harvest user information.
However, the WordPress plugins are cumbersome to manage and, frequently, deny you the control to build things from scratch and create products that best resonate with your needs and preferences.
In this blog post, we’ll talk about how to ditch plugins and create better WordPress forms using FormKeep.
Why Minimize Plugins on Your Static WordPress Site?
Plugins are the lifeblood of most WordPress websites and blogs. They allow you to add custom features so that you can enhance the functionality of your site to suit your specific needs.
However, as much as plugins are important, they can lead to poor performance for your WordPress site. Therefore, it makes sense to look for ways to add features without relying on the plugins when you can.
Here are some reasons why you should minimize the number of plugins on your static WordPress site.
- Slow performance: Each plugin you introduce adds its own code and files to your WordPress database, which could slow down your site’s performance and increase its memory requirement.
- Complicates management: Managing too many plugins on a WordPress site is cumbersome. You need to update the plugins constantly to keep them up-to-date. Furthermore, plugins can conflict with each other, and make your website to crash. Therefore, keeping to fewer plugins can assist you in quickly troubleshooting any issues with your site.
- Exposes security risks: Some WordPress plugins are poorly coded or are not updated frequently to seal security loopholes. Since the risk increases every time you install a plugin, reducing the number of plugins could decrease the exposure to security vulnerabilities.
How to Create a Form Without a WordPress Plugin
As much as WordPress plugins let you create forms quickly and easily, some developers and designers are looking for unique customization options that suit their expectations.
For example, the plugins do not come with fine grain control options that support extensive modifications to suit the varied needs of users. As such, they opt to create WordPress forms without relying on any plugin.
Here are the simple steps for adding an HTML coded form on a WordPress page:

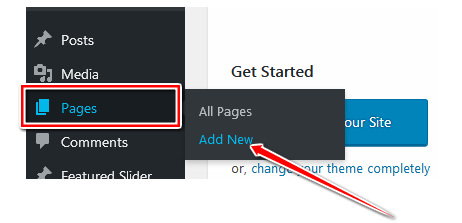
After logging into your WordPress dashboard, select Pages and click Add New.
- Give the page a suitable title, like “Contact Us.”

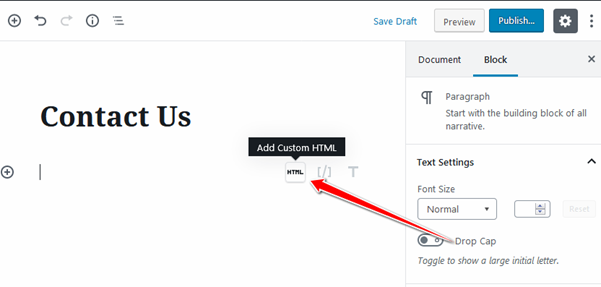
- Add a Gutenberg custom HTML block and write the code for your form.
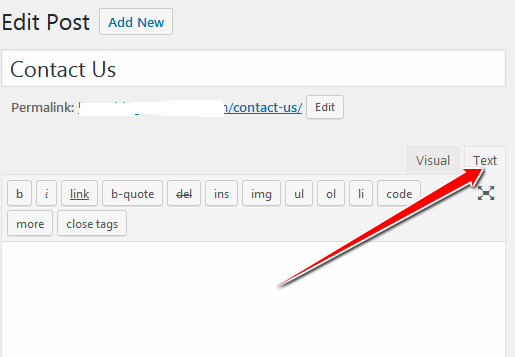
If you are using an old WordPress version without the Gutenberg HTML block, you can click the Text tab and start writing the code for your form.

For example, here is the code for an HTML form we wrote to capture users’ data without using a WordPress plugin.
See the Pen WordPress HTML Form Example by Alfrick Opidi (@jasoya) on CodePen.
When the coded form is published on a WordPress page, the resulting output is more flexible and robust than what you might get from a form plugin and, importantly, you maintain the simplicity, security, and manageability of a WordPress site with one less plugin.
Clearly, when creating a WordPress form without a plugin, the possibilities are limited only by your imagination and ability to propel yourself beyond your design boundaries.
If you intend to create better WordPress forms using custom code, it is essential that you specify the place to POST the submitted data for storage and processing. See below for more details.
Though WordPress plugins allow you to send the data to an email service, using a versatile tool like FormKeep offers a comprehensive and resourceful way of handling the collected information.
Limitations of Plugins to Create WordPress Forms
Even if WordPress plugins provide an easy way to create forms, they come with lots of limitations, which may impair the forms’ intended purposes.
Here are some limitations of using plugins to create forms on WordPress.
- Inflexible customization options: Most WordPress forms plugins do not give you the complete control of creating something that reflects your tastes and preferences.
- Difficulties in handling lots of data: Most of the plugins for creating forms allow you to provide an email address where the user submitted information will be sent. If you have a lot of submitted data, relying on an email service to process and manage the data becomes difficult.
- Integration with third-party applications is not supported: Most of the forms created using plugins do not support integration with other external tools. This way, it becomes difficult to pass the form data to other third-party tools for enhanced processing and management.
- Prone to security flaws: Since many developers rely on WordPress plugins to enhance the functionality of their websites, this has made the plugins a prime target for computer hackers. If a security loophole can be found on a plugin, it can simply be extrapolated to affect multiple websites.
- Compatibility issues: The WordPress platform is often updated frequently. And, some of the plugins’ developers are unable to keep with the frequent updates and change their codes accordingly. As a result, this often leads to compatibility issues between the WordPress platform and the plugins. Furthermore, some of the plugins conflict with each other and lead to malfunctioning of WordPress sites.
- Reduced performance: Installing several plugins to create forms and complete other actions may weigh down your WordPress site and affect its performance and speed.
Create Better WordPress Forms With FormKeep
FormKeep makes it easy to overcome the limitations of building WordPress forms using plugins. The tool is built with the needs of developers and designers in mind, and it will assist you to make the most of the collected user data.
Here are some benefits of using FormKeep to process and manage the form data on your WordPress website.
- Exert full control of your forms: Unlike most WordPress plugins, FormKeep lets you customize your forms and design them to suit your specific preferences.
- Better processing of form data: Whether you have lots of submitted data or not, FormKeep has many ways of helping you to process and manage the data without solely depending on an email service. You can use FormKeep to export form data in CSV format or use its developer-friendly JSON API to access the submitted data easily.
- Heightened security: FormKeep uses the latest state-of-the-art cloud technology to provide optimized security to form data. What’s more, the tool has a sophisticated spam filter that assists in keeping your inbox clean and pristine.
- Minimal maintenance requirements: With FormKeep, you’ll not be required to make frequent changes to stay updated with the latest version of WordPress or to constantly jump into your code to solve some compatibility issues with your other WordPress tools.
- Improved performance: Creating a customized form using FormKeep allows you to avoid uploading unnecessary code to your WordPress website, which leads to enhanced performance.
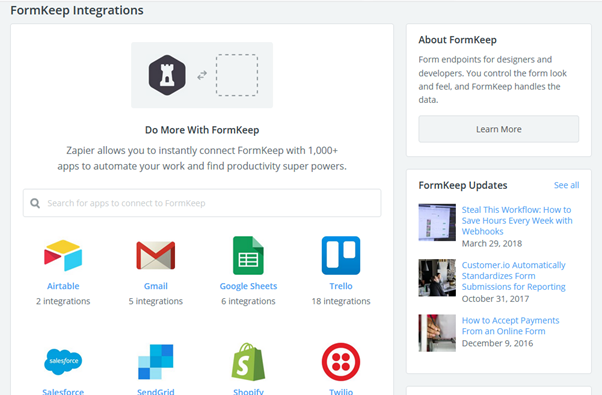
- Availability of extensive integration possibilities: FormKeep integrates flawlessly with several third-party tools. Therefore, you can conveniently manage the submitted form data and make the world to spin in your favor. For example, since FormKeep supports Zapier integration, you can confidently share your form data with more than 1,000 applications, including Mail Chimp, Slack, Constant Contact, Google Gmail, Salesforce, or HubSpot. Here is a screenshot of the Zapier website showing some applications that integrate with FormKeep.

How to enhance WordPress forms with FormKeep
To create better WordPress forms without relying on any plugin, you’ll need to write your own custom HTML form and then connect it to FormKeep.
As we illustrated in the earlier example, when uploading custom forms on the WordPress platform, it is important that you state where to POST your collected data—and this is where FormKeep saves your day!
To connect the HTML form to FormKeep and benefit from enhanced data processing and storage capabilities, you’ll need to add your FormKeep credentials in the action attribute of the custom form.
For example, here is how we included the details in the earlier example.
<form action="https://formkeep.com/f/exampletoken"
accept-charset="UTF-8"
enctype="multipart/form-data"
method="POST">
Your opening form tag should correspond to the above example. Remember to edit the exampletoken with the token credentials you were given after opening a FormKeep account. You can sign up for a Free Account and start using the free tokens right away.
After connecting your custom HTML form to FormKeep, the submitted data will be forwarded securely to your FormKeep account. Consequently, you can implement data integrations with external tools, export the data to your preferred destination, view form submission reports, and carry out other activities.
Wrapping Up
Creating forms with WordPress plugins is fantastic and can save your time. However, using this shortcut can negatively impact the performance of your WordPress website.
Forms created using plugins are incapable of handling voluminous data, expose the website to security vulnerabilities, and cause other problems to WordPress sites.
FormKeep is an innovative tool that grants developers and designers the complete control of their forms. With FormKeep, you’ll get increased security, extensive integration capabilities, and several other better ways of processing and managing form data.
Do you want to learn more about using FormKeep?
Then, click here to go to the Interactive Form Demo environment.
If you have not tried FormKeep for building wonderful WordPress forms, then you need to give it a try today!
If you need any help on using FormKeep without depending on plugins, feel free to contact our friendly developer team at support@formkeep.com.
You can also check out our other blogs discussing how to setup your forms in other tools and plaform. We have an entry on Weebly Forms!