3 Major Speed Hacks for Busy Developers
Web developers sometimes get the short end of the stick when it comes to building websites.
They’re not quite as lauded as the designer (unless they’re also doing the design), but without them you wouldn’t have much in the way of functionality.
Truly, developers are the heart and soul of a website, and they understand one simple principle: Even the simplest website has a lot of code.
Which means that if you’re working as a developer, you’re going to be busy.
Now, there are a lot of ways you can build a website quickly, like using a CMS or a static site-generator. But sometimes you have to handle code the old fashioned way, and you just need a little help.
The good news is that there are a few things you can do to make building a website faster and more efficient than ever. Let’s take a look.
#1. Use Browser Tools
It should go without saying that if you’re building a website, you’re going to spend a lot of time on the web. So, as long as you’re there, why not put your browser to work for you? Here are a few popular options for browser add-ons that can save you time.
FireFox and Chrome DevTools
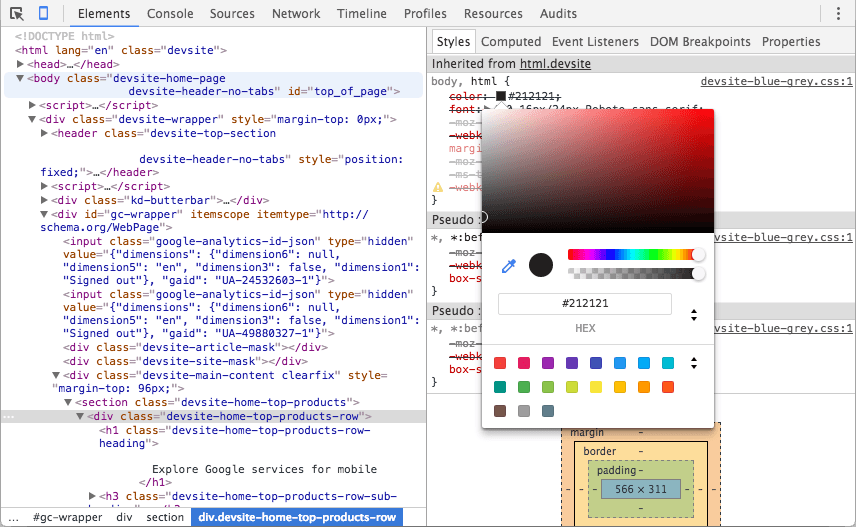
Sometimes you’ll run into problems with your code not displaying properly on the front-end. Instead of searching through lines of code, you can quickly find the problem by using browser developer tools built into for Firefox or Chrome.

Each allows you to inspect, edit, and monitor your code in any web page to see where things are working (as well as where they’re not working).
Web Developer Toolbar
Available for Firefox, the Web Developer Toolbar gives you a few options for editing style sheets in real time. You can also perform a variety of other helpful tasks straight from your browser’s toolbar, including disabling problematic JavaScript and CSS, quickly validating HTML links, and more.
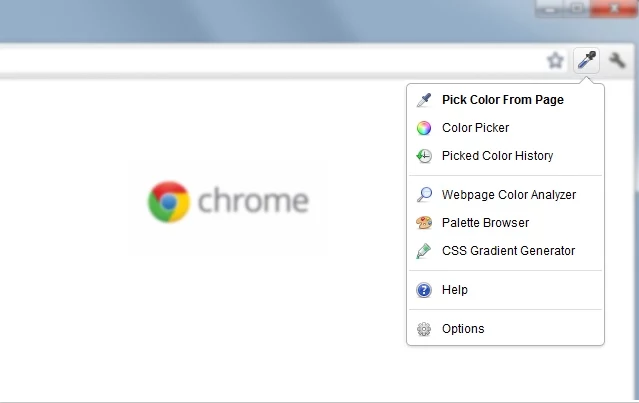
ColorZilla
Have a designer or client that’s super picky about the color of a font or element? Well, don’t sweat it. Available for both Chrome and Firefox, ColorZilla lets you select the exact color of an image or element and gives you the right color code. It can also be used to add and edit gradients in addition to some other helpful features.

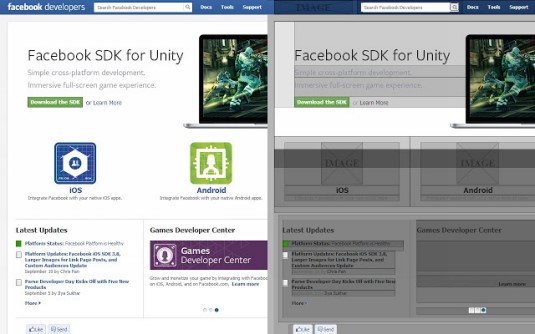
Wirify
Wirify is a bookmarklet that lets you turn any web page into a wireframe in one click. It's a great way to get a high level understanding of an existing website.

There are plenty of other browser tools that can help speed up your coding process. CreativeBloq has a list of 29 tools for handling various tasks directly from your browser of choice.
#2. Use Off-The-Shelf-Code
A lot can be said for a CMS that gives you pre-made templates to work with, but that’s not always an option if you’re coding a site from scratch.
That being said, coding a site takes a lot of work even with a template, so if you’re looking to save time and you’re not cornered into a particular template or design already, consider using a pre-made CSS library, boilerplate, or framework to help you out.
Bootstrap
Bootstrap is a powerful and popular front-end framework that gives you clean typography, form elements, and almost everything you really need to create a modern and mobile-ready website.

Grunt
Grunt is a boilerplate – a template for code – that gives you hundreds of plugins to automate just about any task. Many developers shy away from boilerplates because they either don’t know how to use them or they don’t know about them. But boilerplates like Grunt can help take care of recurring issues, hand off projects to other developers, and improve your process overall.

Skeleton
Skeleton is another boilerplate framework that makes it simple to create a grid-based site. Their grid includes up to twelve columns and shrinks with the browser/device at smaller sizes. The syntax is also fairly straightforward, making coding response times faster.

#3. Use Project Planning Tools
One of the biggest time wasters when it comes to coding is having to go back and repeat a task because it fell through the cracks the first time around. That’s why having a great plan in place from start to finish can save huge amounts of time for developers.
If you’re really looking to save time, you can use project planning tools and checklists to make sure that you’re covering all your basis so everything stays running smoothly.
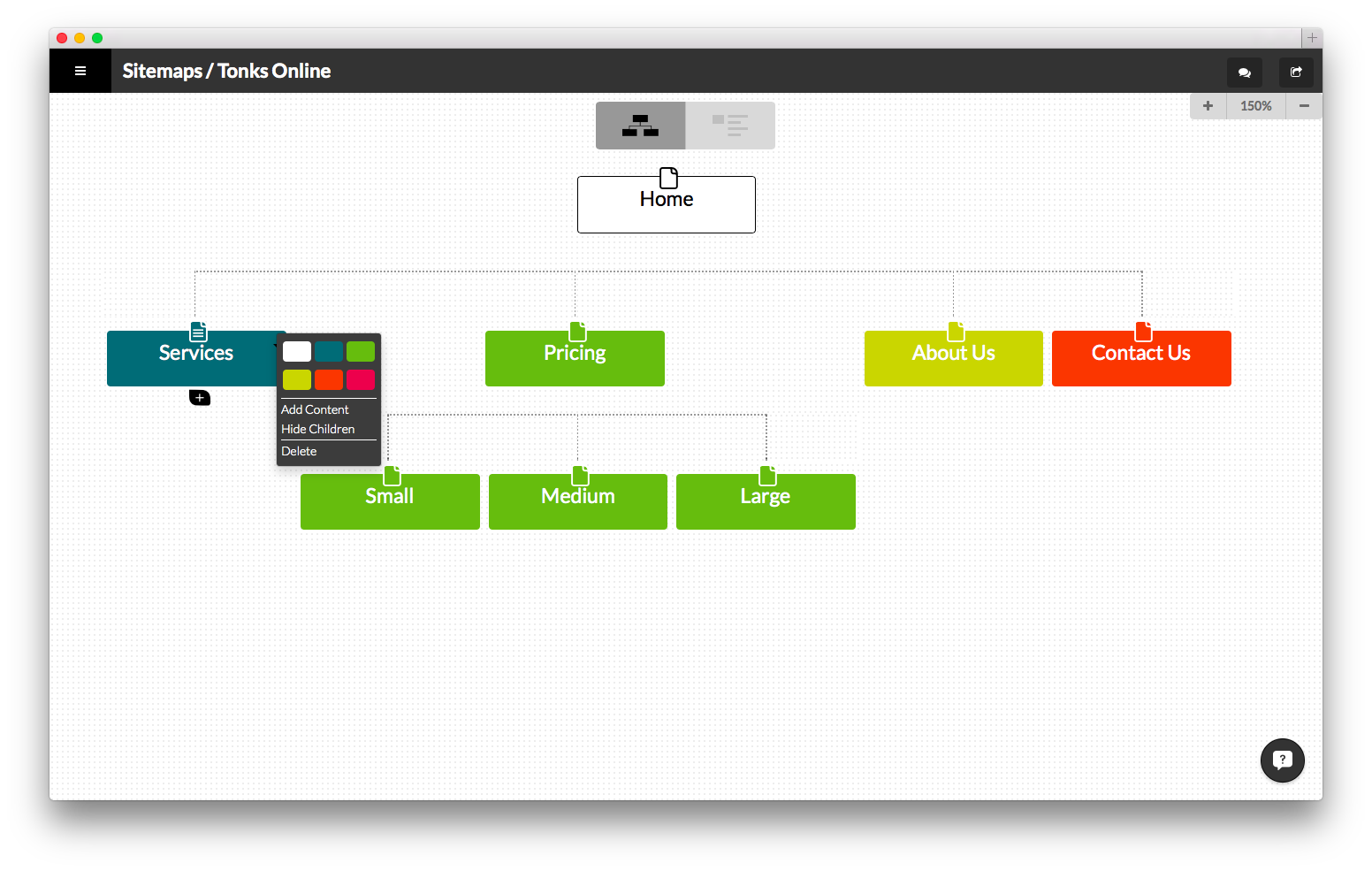
Writemaps
Writemaps is a tool that helps you quickly create a sitemap and gather content before starting your project. It also gives you the ability to preview your sitemap with clients so they can approve everything before you start, saving you plenty of energy in the long run.

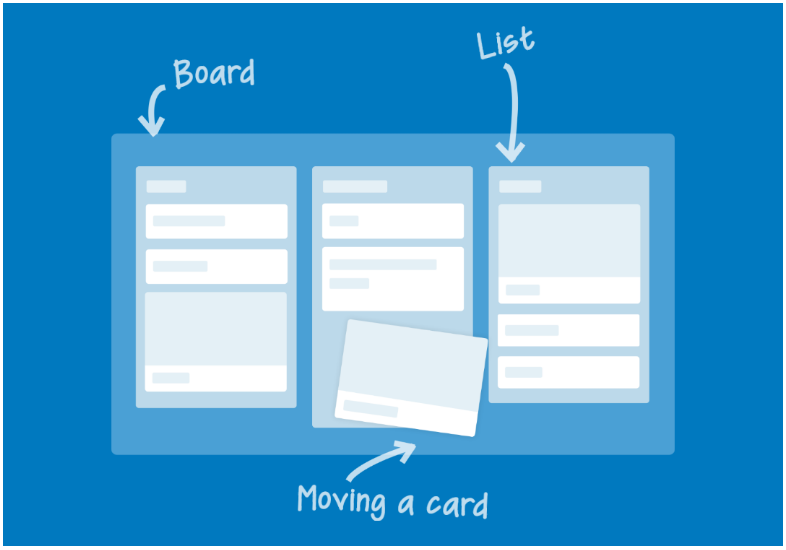
Trello
Trello is a helpful project management tool that lets you create cards for each of your templates and elements so you can keep track of everything in one place. It’s also helpful if you’re working with a team of developers and designers, as you can assign different people to different cards, set due dates, and create notifications for tasks yet to be completed.

Web Developer Checklist
While technically this could fit into the browser tools category, Web Developer Checklist is an extremely helpful plugin for planning out your project, so we’ll include it here. This extension allows you to check to make sure your pages are following best practices when it comes to SEO, usability, accessibility, and performances, making it great for catching anything you’ve missed before your clients notice.

Final Thoughts
Keeping track of everything you need to do to build a website can be tough, but with the right tools, you can save massive amounts of time and energy.
If you’re constantly jumping from your back-end code to your front-end site to see if things are looking the way you want them to, try using tools that make your job a little easier. FireBug can help you detect major issues, while the Web Developer Toolbar can help you fix things up in real time.
If you’re tasked with building a site from the ground up and you’re not sure where to start, try using an off-the-shelf boilerplate or pre-made framework to save you time fiddling around with little stuff.
Finally, make sure you’re not falling victim to the biggest time waster of them all – poor planning. Use tools that help you track tasks, projects, and even team members if necessary, whether it’s through a browser extension like the Web Developer checklist or an external app like Trello.