How to Handle Design Feedback Like a Pro
Possibly the scariest part of any designer or developer’s job is turning in your design to a client.
The trouble is that you never really know if your client is going to love it or hate it. Depending on the client, submitting a preview can mean plenty of additional hours spent reworking things to get them to up to expectations—and that’s never fun.
No one likes being told that their design choices are wrong. It can be difficult not to react in frustration to negative feedback, but how you handle yourself can mean the difference between successfully completing a project or losing a client for good.
So, how exactly do you handle feedback well?
You want to ask good questions, use every resource available, and try to turn a potentially negative experience into a positive. Here’s how.
Asking Questions That Clarify

The reality is that no designer really loves feedback. Ideally you want your clients to love your project and understand your genius from the moment they lay eyes on it.
Unfortunately, feedback is an integral part of being a designer, but that doesn’t mean it’s necessarily a bad thing. Not only does it help the client clarify and refine their desired outcomes, it also helps you become a better designer by letting you stretch your genius outside of your normal limits.
But, the ultimate goal is to get feedback that’s helpful towards both those ends, and one of the best ways to do that is to take charge of the feedback before it even comes your way. You can do this by providing a series of questions that your clients can respond to.
Some example questions could include:
- Does this reach your target market in the way you imagined?
- Does this feel “on brand” or “on message” for you?
- Were you able to find all the information you were looking for?
- Do you find the information or design valuable for your users?
- How does this compare to your expectations?
- What are some noticeable weaknesses? Strengths?
- When you see this for the first time, what thoughts come to mind?
- Would you recommend this [design/site/etc.] to others?
Not only do these questions help clients provide feedback that you can actually implement, but they also minimize comments and dialogue that aren’t helpful or that you can do nothing about.
Instead of simply asking for general or vague feedback or saying, “Let me know what you think”, try starting a conversation that will be productive for both parties involved, while giving you a little more control.
Using Preview/Prototype Tools
Since feedback can often take up a lot of time depending on the complexity of the design (or client) involved, using resources and tools to help minimize that effort will go a long way.
Using preview or prototype tools will help you move the conversation along, make the changes you need in real time, and also make you look extremely professional and put together.
You can either use these tools before a project begins knowing that you’ll have to share them with clients or team members, or you can use these tools to help you after you’ve already built the project and need a way to share and collaborate with minimal effort.
If you need to build or share a website that will have interactive elements, you might want to consider:
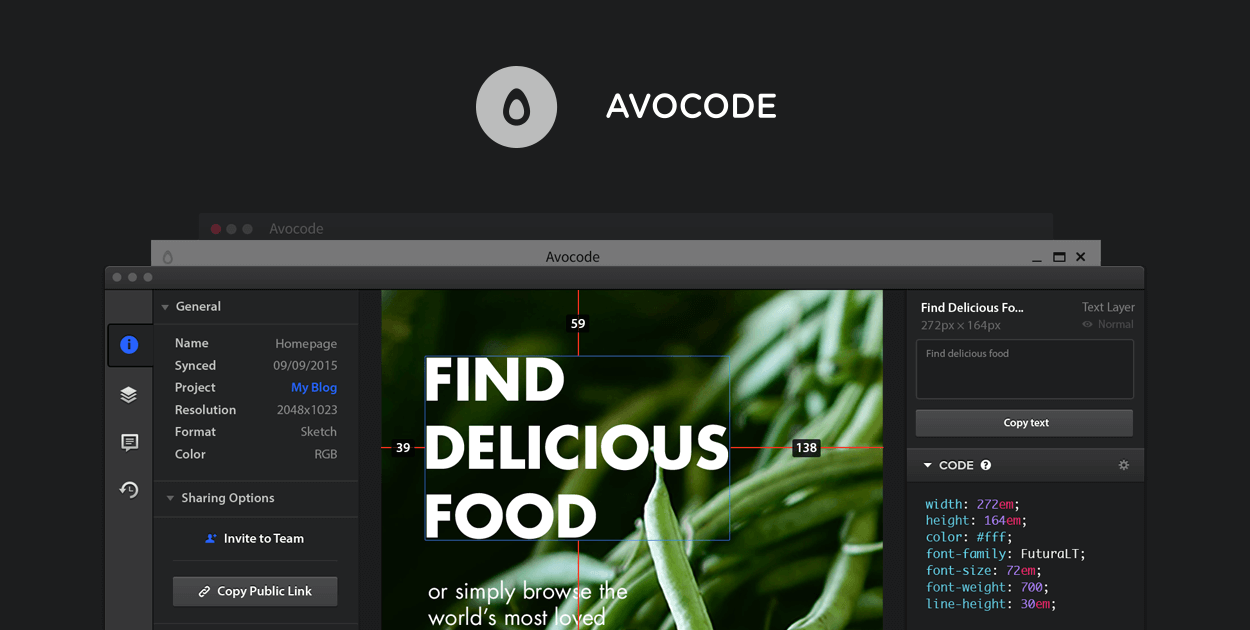
Avocode – Avocode makes it easy for frontend developers to code websites or apps by syncing with your PSD files. You can leave notes for other team members, export, upload and share sites, and give specific feedback while visually comparing design versions.

Flinto for Mac – This app lets you create prototypes for mobile as well as web and desktop apps, so if your client really wants to see what a mobile app would look like, you can build an example fairly quickly.
Adobe Experience Design CC – Adobe UX Design also lets you create prototypes for websites and mobile apps, with a preview feature that allows for live changes, as well as a sharing feature for quick feedback.

zipBoard - this tool embeds inside your product and lets your clients and team take screenshots, record videos, mark up changes, and share visual details without leaving the content to be reviewed. The internal team can process that feedback into internal issues and tasks.
Accelerate your development process and improve the review cycles and user testing iterations -- especially when requesting feedback from non-technical stakeholders.
Turning Negative Into Positive

Let’s say that you’ve done everything on your end to help create a positive experience—you’ve asked the right questions, you’ve provided the right sharing platform—but at the end of the day the client still isn’t happy. Does that mean doom for your project?
Negative feedback doesn’t have to be a bad thing if you say and do a couple important things:
Don’t take it personally. Remember that you did your best with the knowledge that you had, and now that you have more, you can make changes that are more in line with the client’s wishes.
Restate intentions. Sometimes things get lost in translation, so rephrase or restate what you think you’re hearing the client say so that everyone is on the same page. It can also be helpful to ask more questions or for suggestions they might have that can be easily applied to the project.
Do your research. If the client is asking for something that can’t be done, know about it before hand so you don’t say yes and then have to backtrack later. If you’re not sure about something, let them know you’ll discuss it with your team or look into it and get back to them as soon as possible.
Make a list of actionable items. Sometimes what a client wants just isn’t going to be a reality—you know that, but they might not. Give them a list of things you can change and explain to them as thoroughly as possible why some solutions just won’t work.
Provide alternatives. For those things that really can’t (or shouldn’t) be changed based on the feedback provided, offer one or two alternatives. Don’t simply ask the client for things they’d like to see instead, but present them with options so that they don’t ask for something else you can’t follow through on.
Respond promptly. There’s nothing that screams “unprofessional” like taking too long to reply to an email or missing a scheduled phone call or meeting. Do your best to provide responses quickly and assure them that they’re your priority.
Final Thoughts
While receiving feedback isn’t always the best part of the job, it can be a helpful experience for both you and your client if you’re able to handle it professionally.
One of the best things you can do is ask questions and constantly clarify things throughout the project so that your client can rest easy that you know what you’re doing.
Being sure to use any tools or resources that helps clients be a part of the decision-making process can also help foster a sense of loyalty as well as move the project along faster.
And should negative feedback still come your way, don’t panic. Keep asking questions, keep clarifying, and keep responding and your clients will thank you.